Menu guidelines
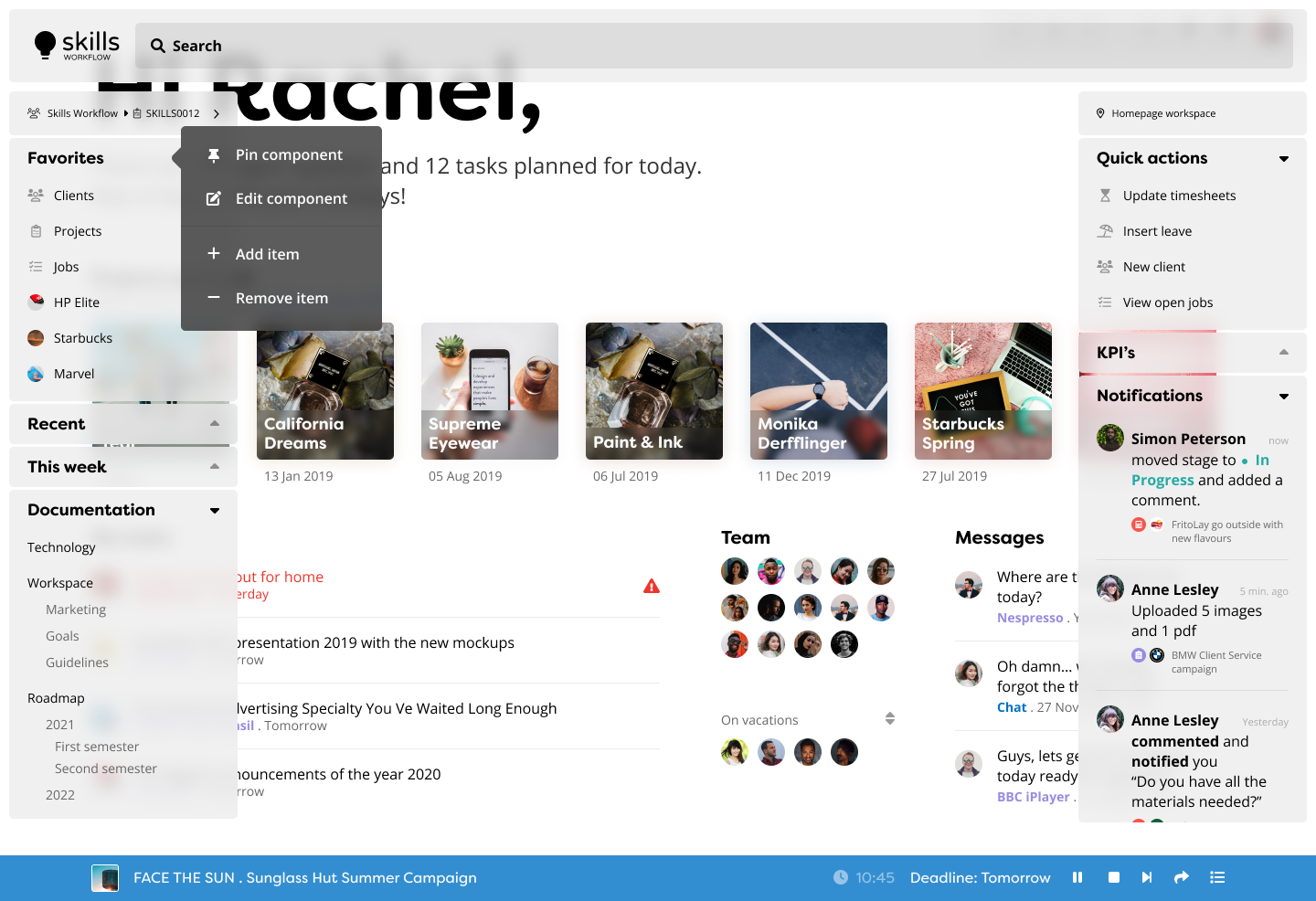
Menu can now be hidden in order to utilize all available screen. This avoids unecessary distractions and focuses the user on the content. Being the menu itself a workspace everything can be configured by the user by adding, removing and pinning items.
- To open the menu the tab key or a button will be used.
- Button shortcuts can be displayed on page to open ceratain parts of the menu
- Search will also be inside the menu
- Editing components will allow users to fine tune their menu