Custom Style
Description
On this page you will find the process of how to customize the style of the document.
note
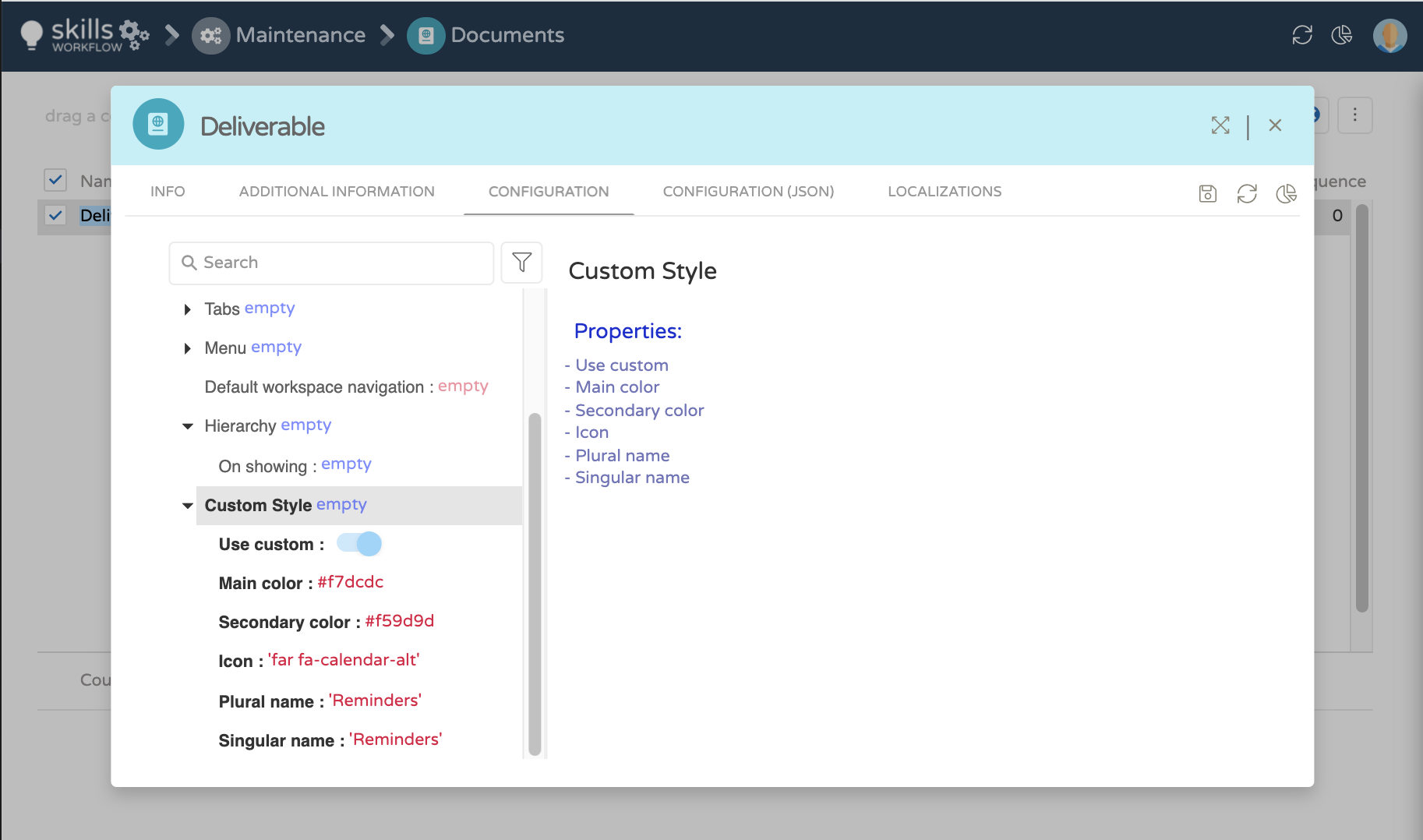
To activate one or more properties of the the Custom Style, the Use Custom button should be enabled
Basic Usage
| Properties | Type | Required | Description |
|---|---|---|---|
Use Custom | Boolean | false | Set the custom style of the icon |
Main Color | String | false | Change the color of the document |
Secondary Color | String | false | Change the color of the icon |
Icon | String | false | Change the icon of the document |
Plural Name | String | false | Change the name of the document in the menu |
Singular Name | String | false | Change the name of the document's tooltip |

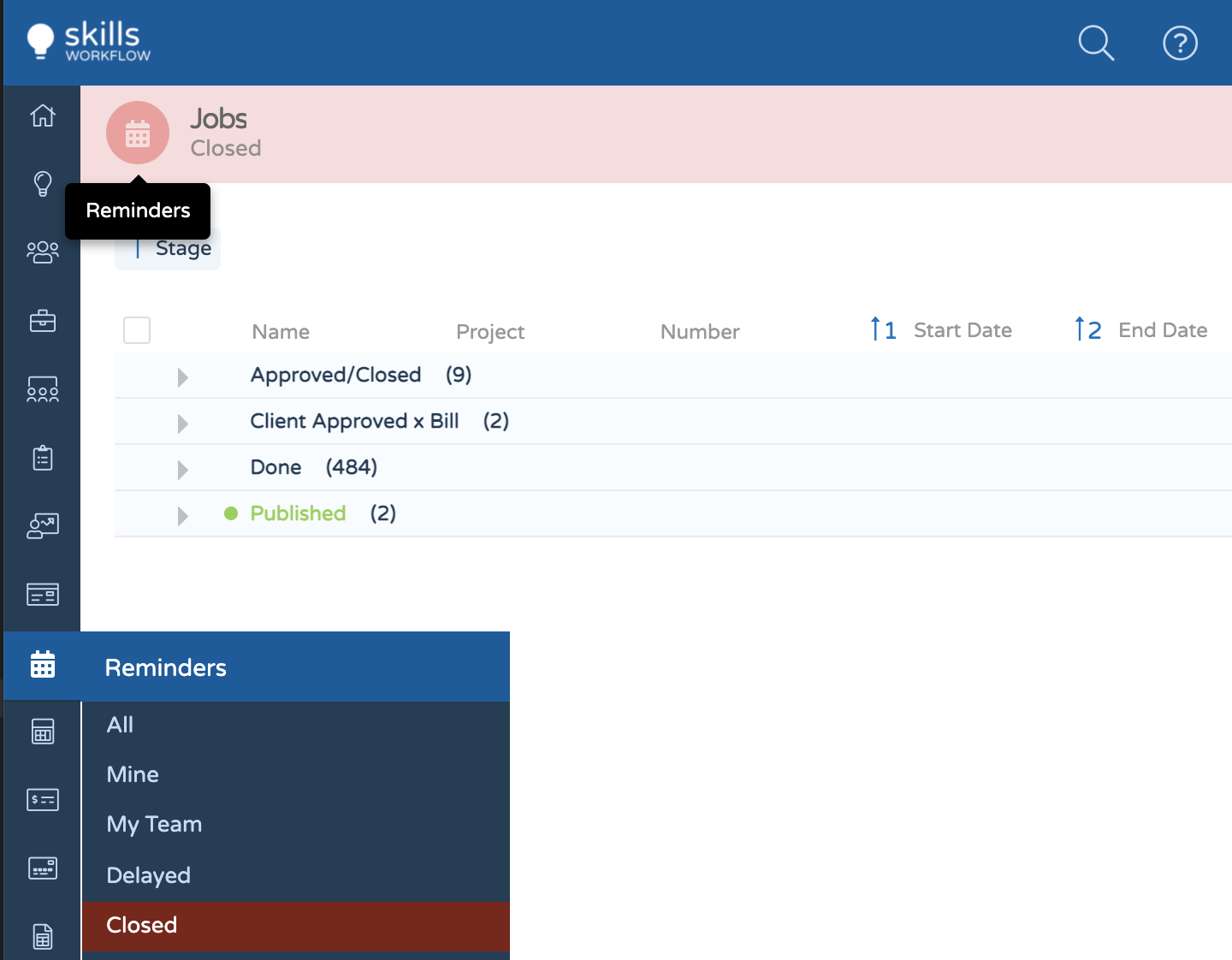
Example