Store
On this page you will find how to create a workspace using the Store as DataSource.
Basic Usage
| Parameters | Description |
|---|---|
query | Data of the query |
componentDefinitionId | Id of the component |
customOperators | Use this parameter to select the data source |
WorkspaceContext | Use this parameter to have access to the context of the workspace |
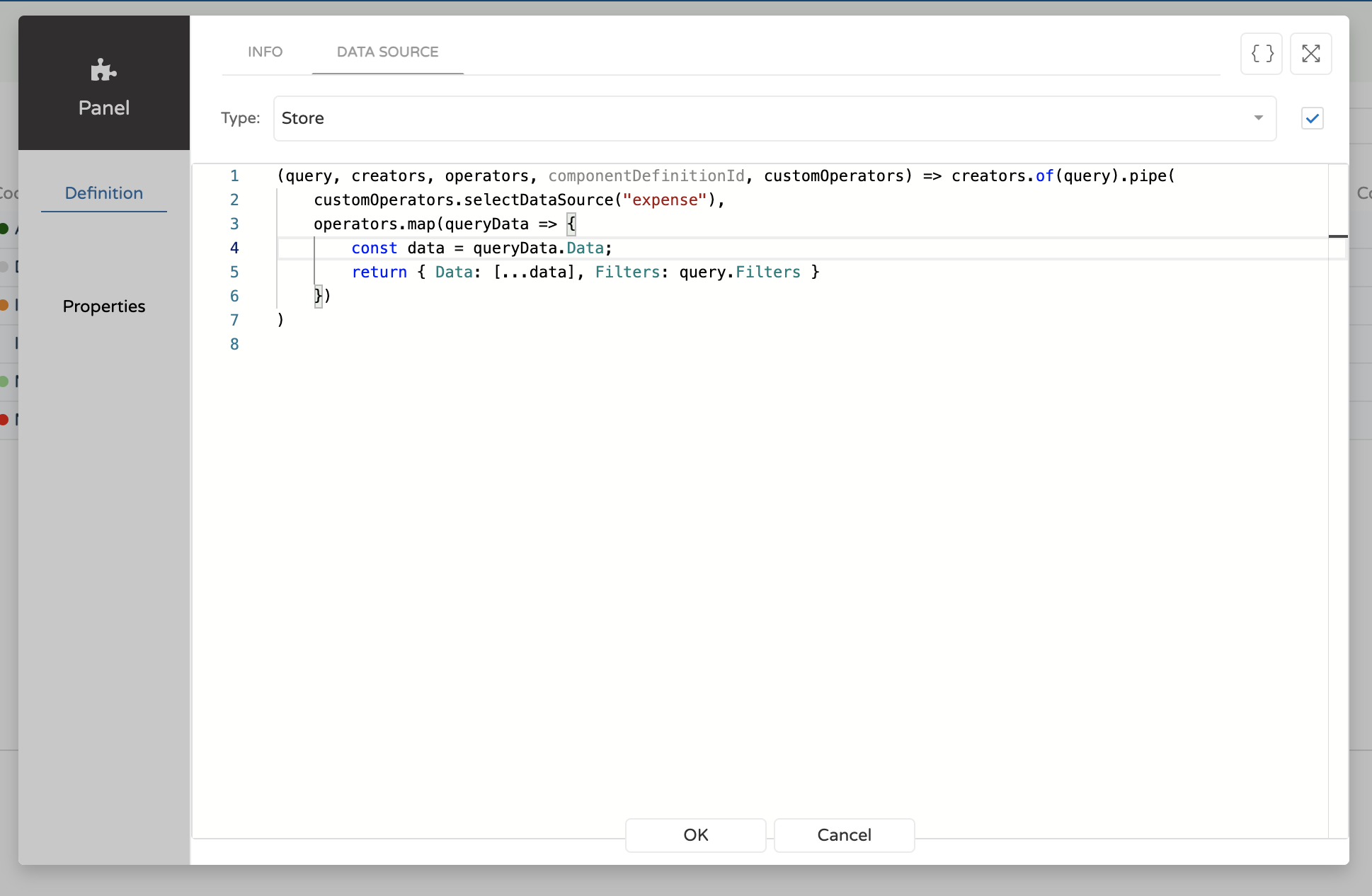
(
query,
creators,
operators,
componentDefinitionId,
customOperators,
workspaceContext
) =>
creators.of(query).pipe(
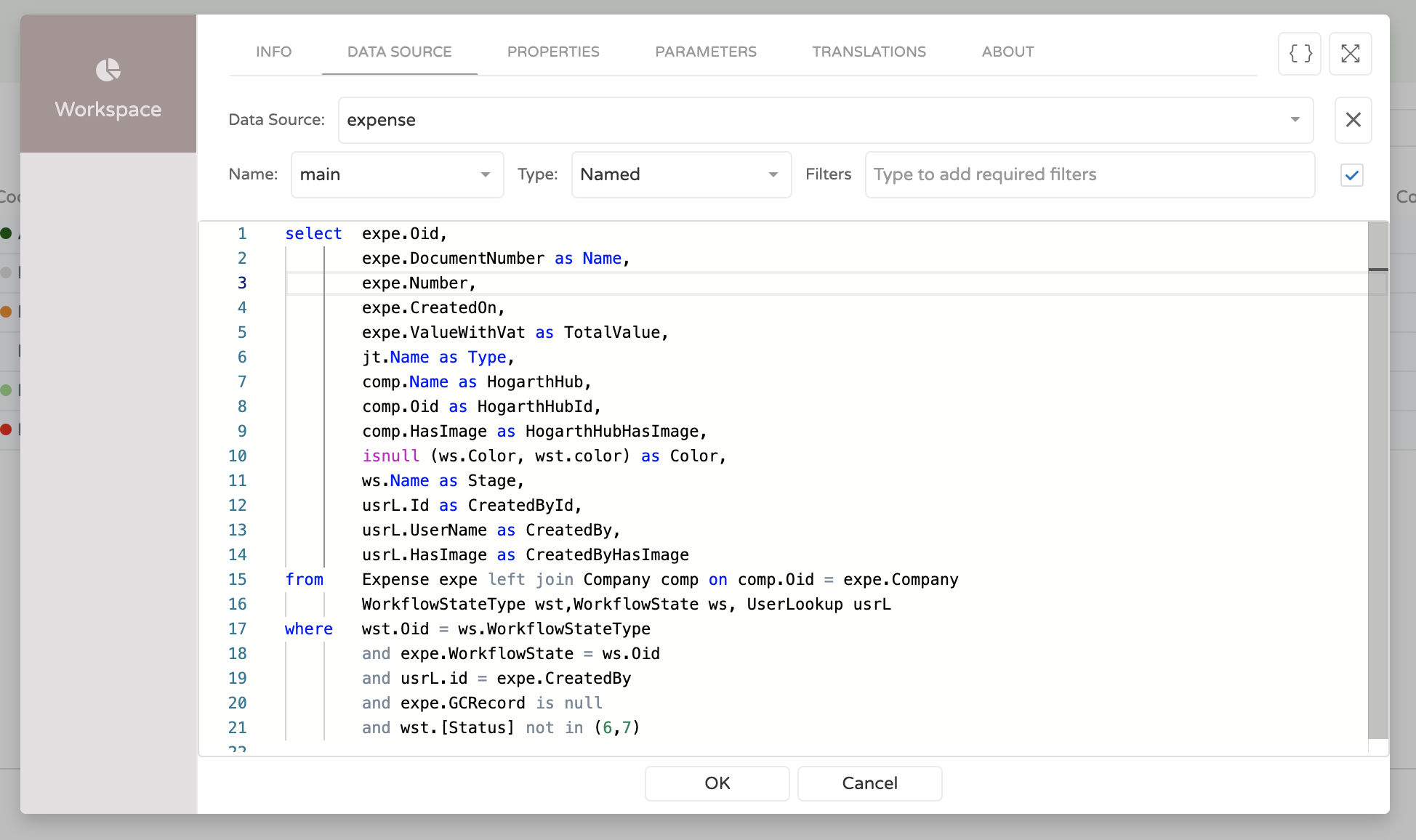
customOperators.selectDataSource("expense"),
operators.map((queryData) => {
const data = queryData.Data;
return { Data: [...data], Filters: query.Filters };
})
);
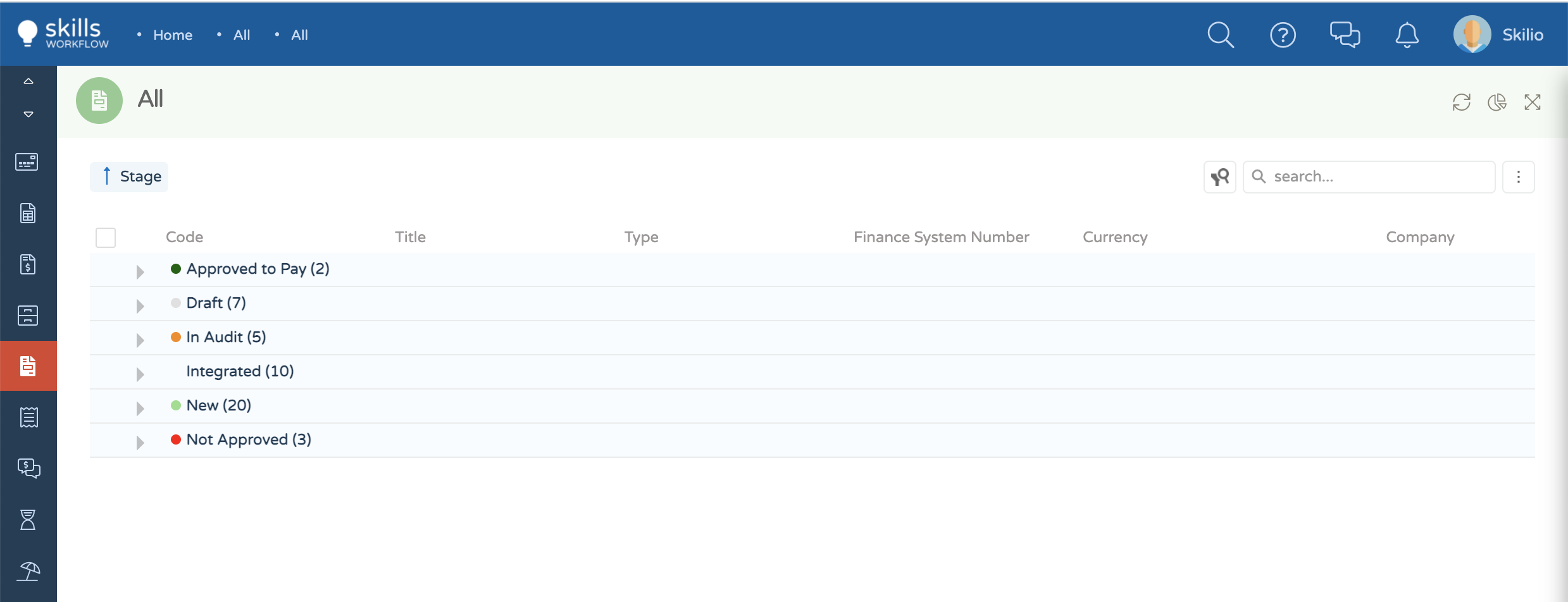
Example