Meio Ambiente
Dashboard de Ambiente
Agora é possível alterar a aparência do Skills Workflow. Faça com que pareça com a sua agência, diferencie-a das outras e mostre a identidade da sua marca para toda a sua equipe e clientes.
Isso pode ser feito através do Dashboard de Ambiente. Para acessá-lo, os Usuários devem ter as seguintes funções vinculadas ao seu perfil:
- MaintenanceNavigate
- MaintenanceSave
- EnvironmentNavigate
- EnvironmentSave
Para acessar o Dashboard de Manutenção faça login no Skills Workflow, clique no seu nome de usuário no canto superior direito da página inicial e escolha a opção "Manutenção" e clique no módulo "Ambiente".

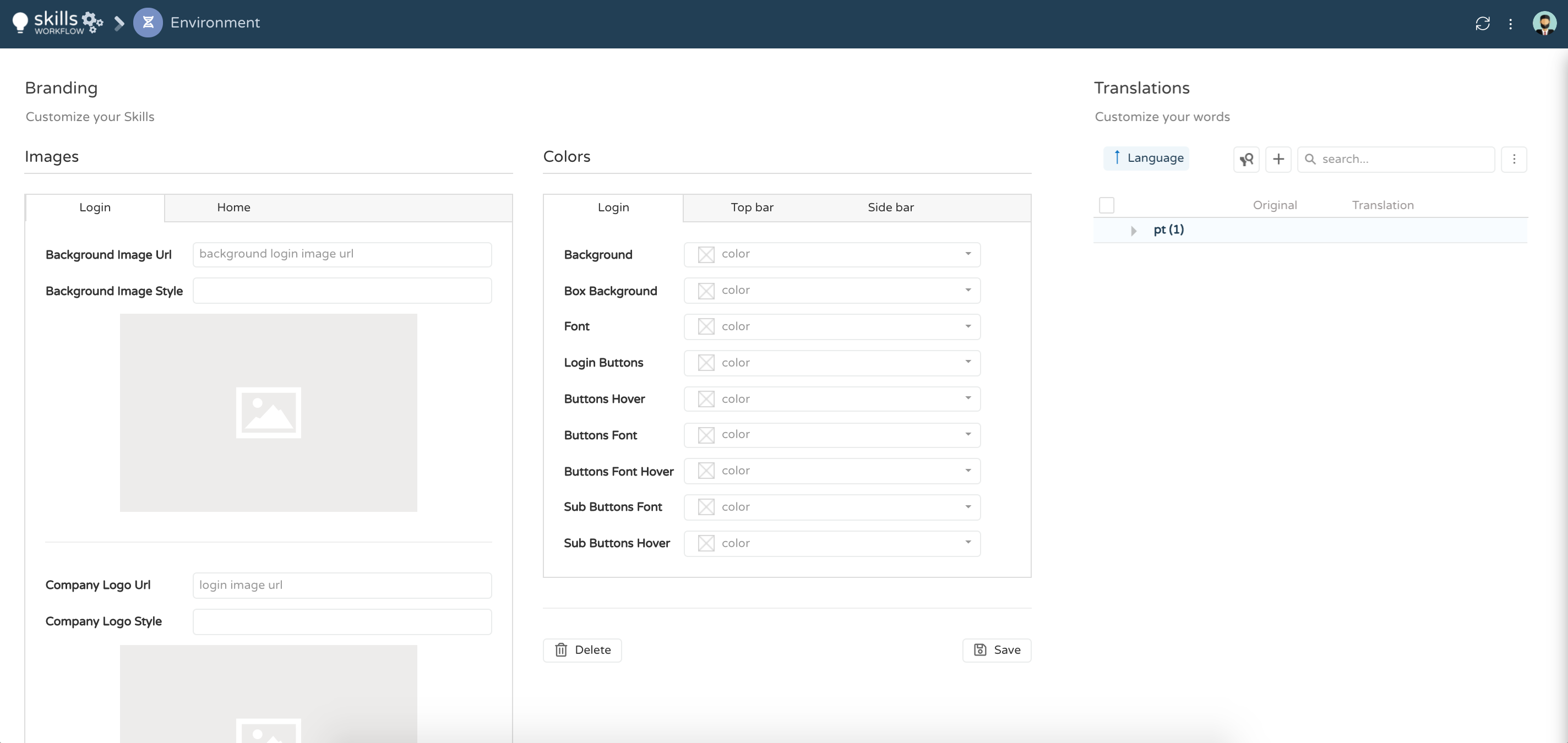
Existem 3 seções no painel onde você define o seguinte:
-
Imagens - Imagens para usar como plano de fundo e logos da empresa.
-
Traduções - Termos dentro do sistema que podem ser renomeados conforme necessário.
-
Cores - Cores a serem usadas para o plano de fundo, ícones, barras e fontes.

Imagens Aba de login
-
URL da imagem de fundo – Digite aqui o endereço URL da imagem que você deseja usar como plano de fundo para a página de login. Selecione imagens que possam se relacionar com sua agência. Evite imagens com muitos objetos/ruídos. Priorize fotos com profundidade de campo.
-
Estilo da imagem de fundo – Insira as propriedades de estilo a serem aplicadas à imagem.
-
URL do logotipo da empresa – selecione um logotipo comum a todas as empresas da instância, de preferência usando um plano de fundo transparente.
-
Estilo do logotipo da empresa – Insira as propriedades de estilo para definir o tamanho do logotipo da empresa.
Aba inicial
-
URL da imagem da barra superior – logotipo que você deseja colocar no topo da barra de menu vertical à esquerda da página inicial. O mesmo logotipo da página de login pode ser aplicado. O logotipo não deve exceder os limites da barra e deve estar alinhado com as migalhas de pão e os itens do menu.
-
Estilo da imagem da barra superior – Insira as propriedades de estilo para definir o tamanho da imagem da barra superior
Traduções
- Aperte o sinal + para adicionar uma nova linha
- Selecione o termo original e digite o novo que você deseja que seja visto no sistema
Cores
-
Aba Login – Defina cores para os diferentes componentes encontrados na caixa de login na Página de Login.
-
Aba TopBar – Defina cores para os diferentes componentes encontrados na barra horizontal superior da Home Page.
-
Aba SideBar – Defina as cores dos diferentes componentes encontrados na barra vertical esquerda da Home Page onde o Menu do Sistema é exibido.
Para definir as cores, basta digitar o código da cor ou clicar no menu suspenso e o guia de cores será exibido. Ao selecionar as cores, verifique se há contraste suficiente entre o plano de fundo e as fontes/ícones. O estado de foco deve ser visualmente mais atraente do que o estado normal
Depois de definir as imagens e cores, clique no botão Salvar para salvar as alterações feitas.