Ambiente Dashboard
Ahora es posible cambiar el aspecto de Skills Workflow. Haz que se parezca a tu agencia, diferénciala de las demás y muestra la identidad de tu marca a todo tu equipo y clientes.
Esto se puede hacer a través del Dashboard de Medio Ambiente. Para poder acceder al mismo, los Usuarios deberán tener vinculados a su perfil los siguientes profile:
- MaintenanceNavigate
- MaintenanceSave
- EnvironmentNavigate
- EnvironmentSave
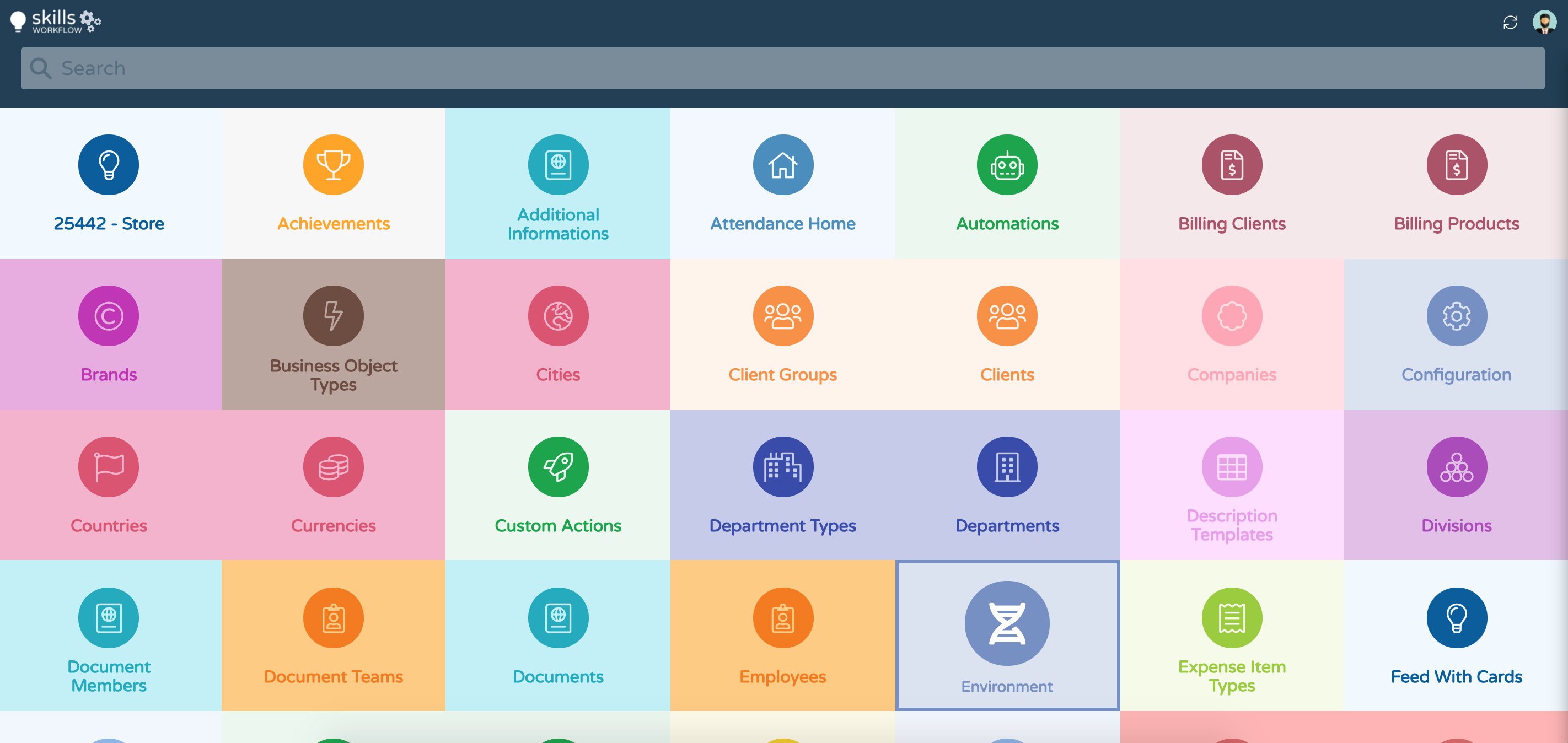
Para acceder al Dasnboard del Ambiente, inicie sesión en Skills Workflow, haga clic en su nombre de usuario en la esquina superior derecha de la página de inicio, seleccione la opción "Mantenimiento" y presione el módulo "Ambiente".

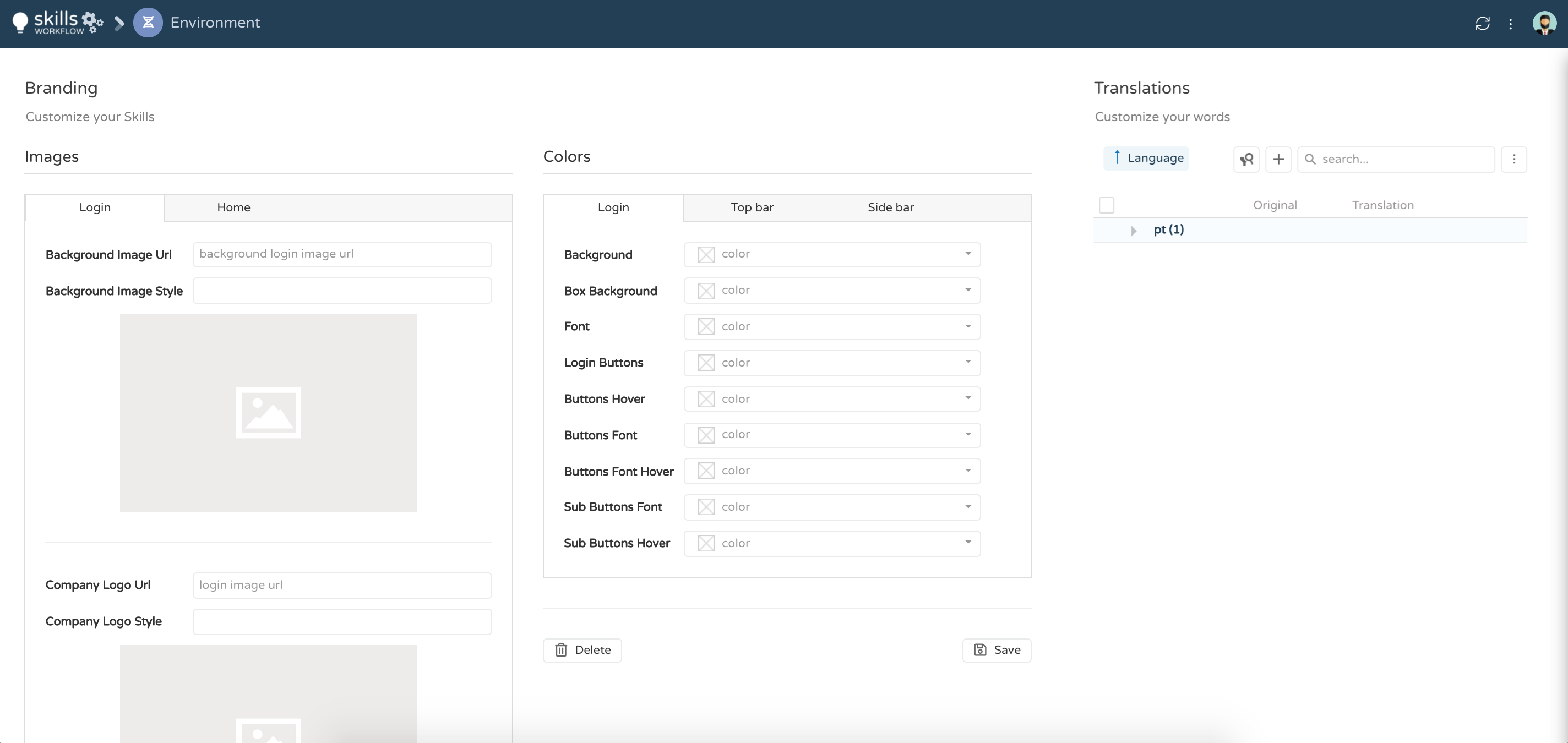
Hay 3 secciones en el Dashboard donde se define lo siguiente:
-
Imágenes: imágenes para usar como fondo y logotipos de la empresa.
-
Traducciones: términos dentro del sistema que se pueden renombrar según sea necesario.
-
Colores: colores que se utilizarán para el fondo, los iconos, las barras y las fuentes.

Imágenes Pestaña de inicio de sesión
-
URL de la imagen de fondo: ingrese aquí la dirección URL de la imagen que desea usar como fondo para la página de inicio de sesión. Seleccione imágenes que puedan relacionarse con su agencia. Evite imágenes con muchos objetos/ruido. Prioriza las imágenes con profundidad de campo.
-
Estilo de imagen de fondo: ingrese las propiedades de estilo que se aplicarán a la imagen.
-
URL del logotipo de la empresa: seleccione un logotipo que sea común a todas las empresas dentro de la instancia, preferiblemente con un fondo transparente.
-
Estilo del logotipo de la empresa: ingrese las propiedades de estilo para establecer el tamaño del logotipo de la empresa.
Pestaña Inicio
-
URL de la imagen de la barra superior: logotipo que desea colocar en la parte superior de la barra de menú vertical a la izquierda de la página de inicio. Se puede aplicar el mismo logotipo que la página de inicio de sesión. El logotipo no debe exceder los límites de la barra y debe estar alineado con las migas de pan y los elementos del menú.
-
Estilo de imagen de la barra superior: ingrese las propiedades de estilo para establecer el tamaño de la imagen de la barra superior
Traducciones
- Presione el signo + para agregar una nueva fila
- Seleccione el término original y escriba el nuevo que desea que se vea en el sistema
Colores
-
Pestaña de inicio de sesión: defina los colores para los diferentes componentes que se encuentran en el cuadro de inicio de sesión en la página de inicio de sesión.
-
Pestaña de la barra superior: defina los colores para los diferentes componentes que se encuentran en la barra horizontal superior de la página de inicio.
-
Pestaña de barra lateral: define los colores de los diferentes componentes que se encuentran en la barra vertical izquierda de la página de inicio donde se muestra el menú del sistema.
Para configurar los colores, simplemente escriba su código de color o haga clic en el menú desplegable y se mostrará la guía de colores. Al seleccionar colores, asegúrese de que haya suficiente contraste entre el fondo y las fuentes/iconos. Hover State debería ser más atractivo visualmente que el estado normal
Una vez que haya configurado las imágenes y los colores, haga clic en el botón Guardar para guardar los cambios realizados.